2017年10月1日更新

| My Roomへもどる |
|
2017年10月1日更新 |

|
|
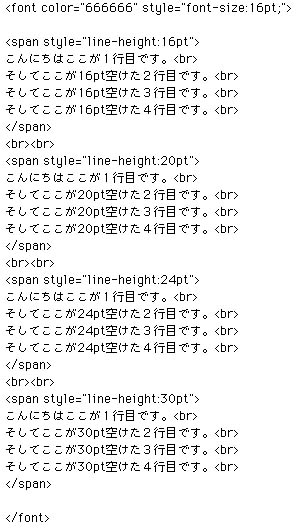
●ホームページを作り時に制作アプリケーションを使用している方が多いと思います。WATNはタグと言う命令文を手打ちで作っているのですが、スタイルシートを使用する作り方にはちょっと抵抗があって行間については無しでも仕方がないと思っていました。しかーし勉強不足でした。スタイルシートで使用するタグでもちょっとしたアイデアで使えるのがわかりました。 もしも同様なお考えの方がいらっしゃったらぜひお試しください。 ●使用するタグは  です。 です。これを行間指定したい文章の始めと終わりに入れるだけなんです。 どのようになるか実際に書いたタグとブラウザーを見比べてください。 |
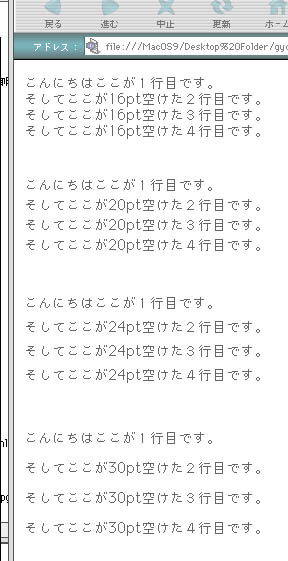
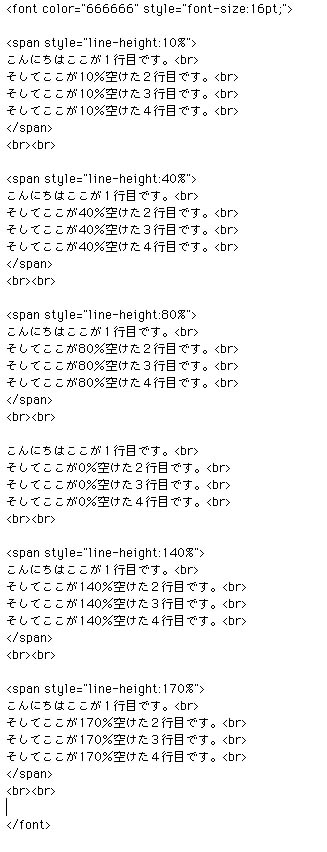
| メモ帳などでタグを書く | ブラウザーではこう表示されます。 | |
 |
 |

|
|
●行間をポイントで指定できるのです、ちなみにフォントが16ptの時、行間16ptで行間無しとなります。 ●またこのptを%でも指定できるので、フォントの大きさに比例して行間を指定できるのです。ちなみに100%で行間無し、200%で1行おきとなります。また100%以下だと、文字が重なって表示されます。これって不思議ですよね。 どのようになるか実際に書いたタグとブラウザーを見比べてください。 |
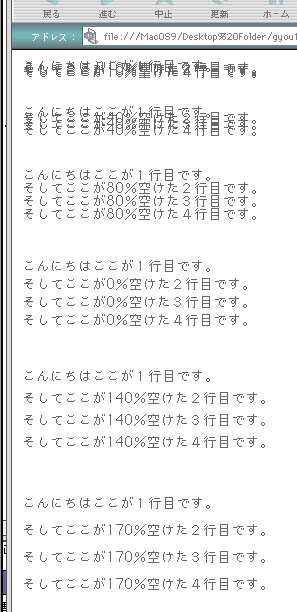
| メモ帳などでタグを書く | ブラウザーではこう表示されます。 | |
 |
 |

|
| My Roomへもどる |